웹 페이지 글자 모양 설정을 위한 font
웹 페이지에 글자를 기본 폰트로 하기에는 밋밋한 경우 이미지로 만들어서 올릴 수도 있지만 구글 웹폰트 사이트에 올라온 폰트로 꾸밀 수 있습니다.
우선 구글 웹폰트 사이트 https://fonts.google.com/에 접속합니다.

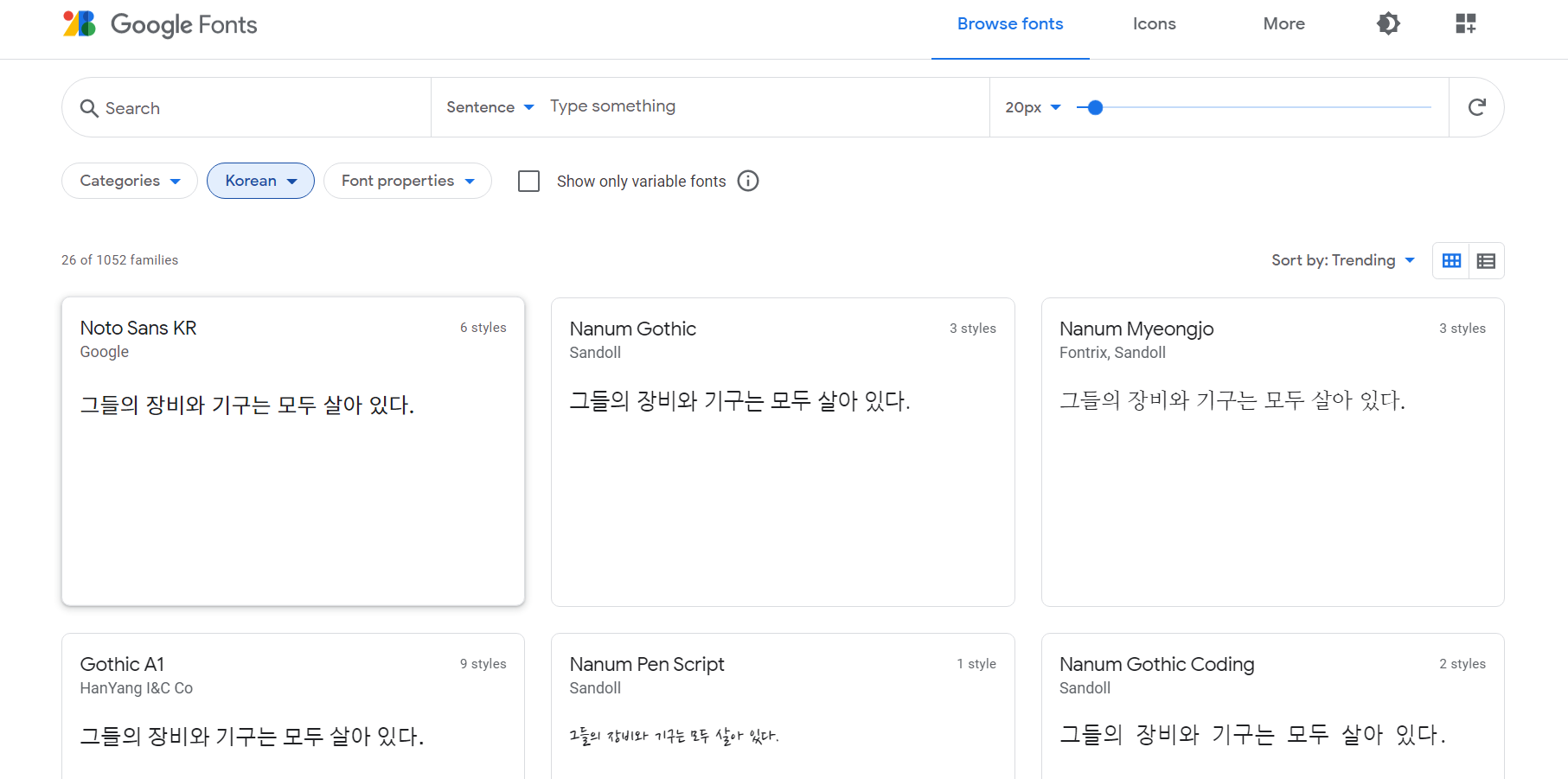
첫 화면에서 좌측 위쪽에 Language라는 버튼이 보입니다. 그것을 클릭하여 아래로 내리면 Korean 항목이 보입니다. Korean을 클릭하면 화면에는 한글 폰트들이 보일 것입니다.

원하는 폰트가 보이시면 클릭을 합니다.
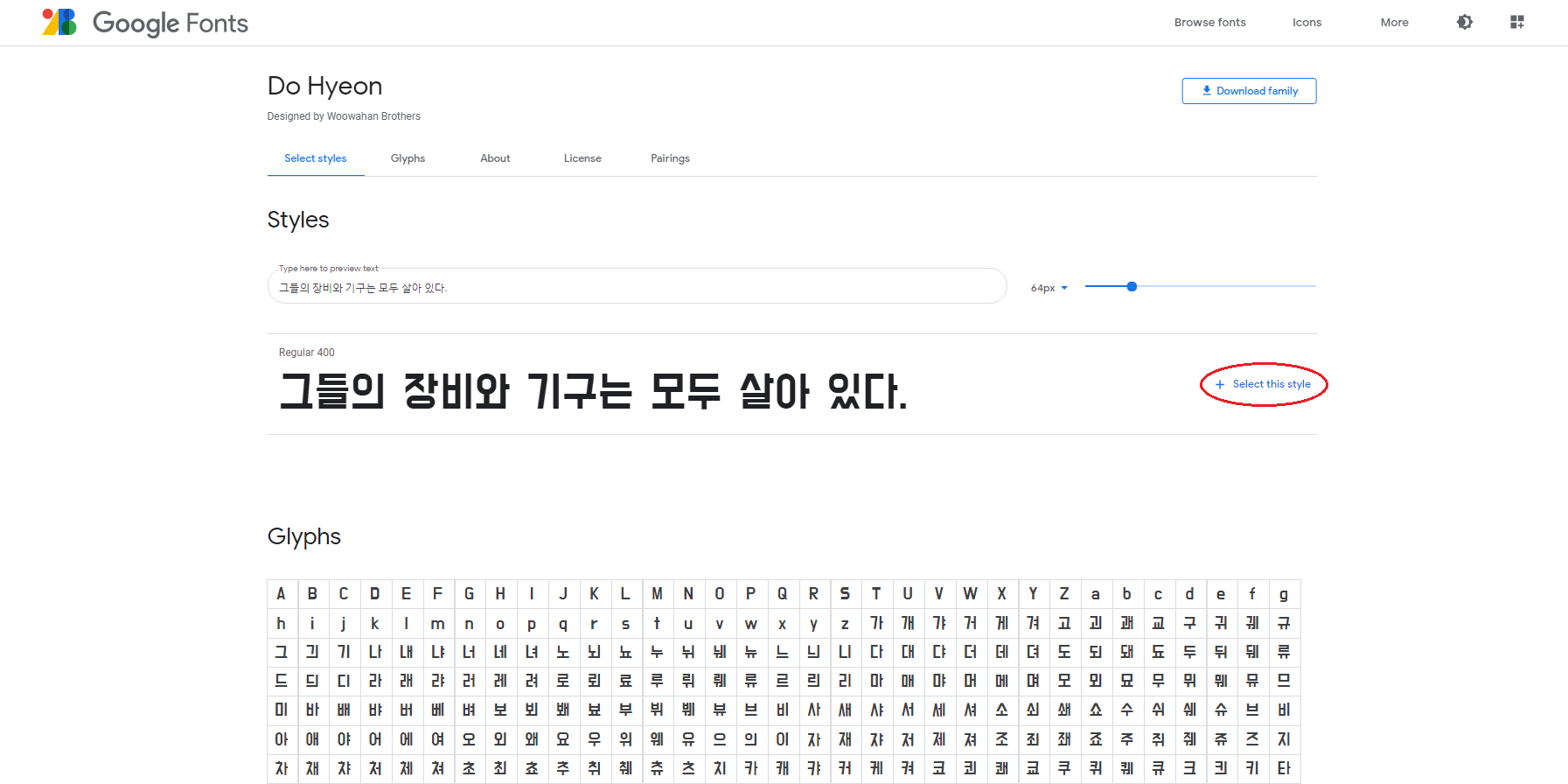
저는 아래쪽 'Do Hyeon'이라는 폰트를 클릭해보겠습니다.

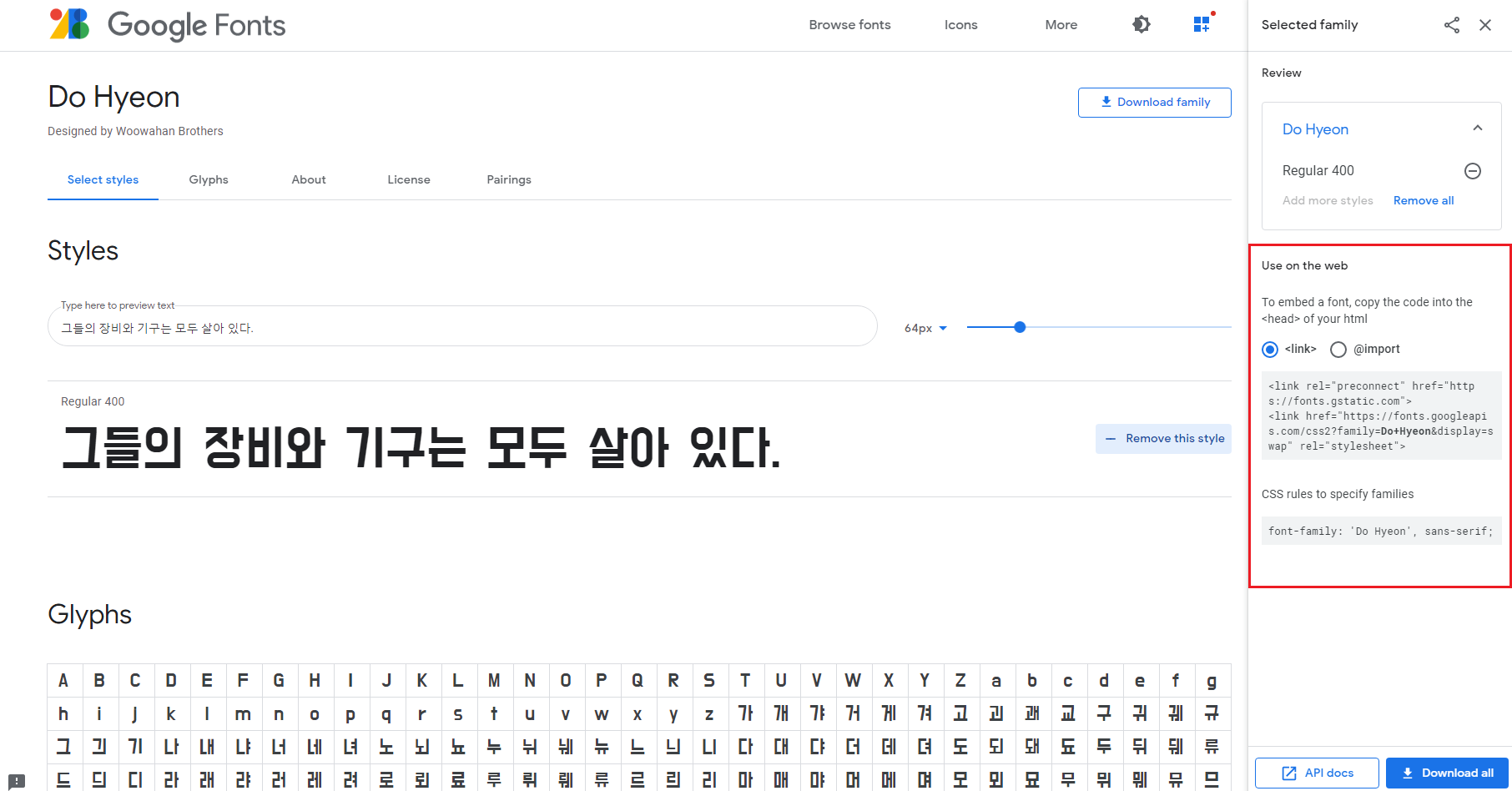
[그림 3]에서 빨간색 원으로 표시된 '+ Select this style'을 클릭하면 [그림 4]와 같이 화면 우측에 'Selected family' 창이 뜹니다.

[그림 4] 우측에 빨간색 사각으로 표시된 부분은 이 폰트를 사용하기 위해 HTML과 CSS 파일에 작성해야 할 내용이 나와 있습니다. 사용 시 이 부분의 내용을 복사하여 해당 파일에 붙여 넣기 하여 사용해야 합니다.
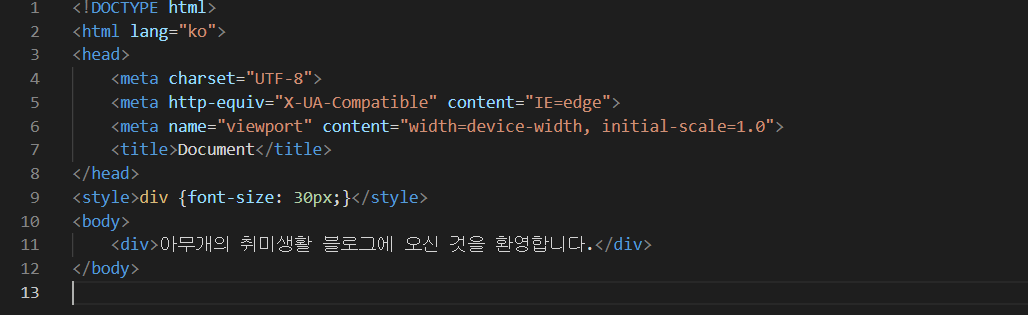
먼저 폰트 적용 없이 웹페이지에 글자를 표시해보겠습니다.


그러면 아까 구글 웹폰트 사이트에서 확인한 'Do Hyeon' 폰트를 적용하여 [그림 6]의 화면 출력과 어떻게 달라지는지 확인해 보겠습니다.

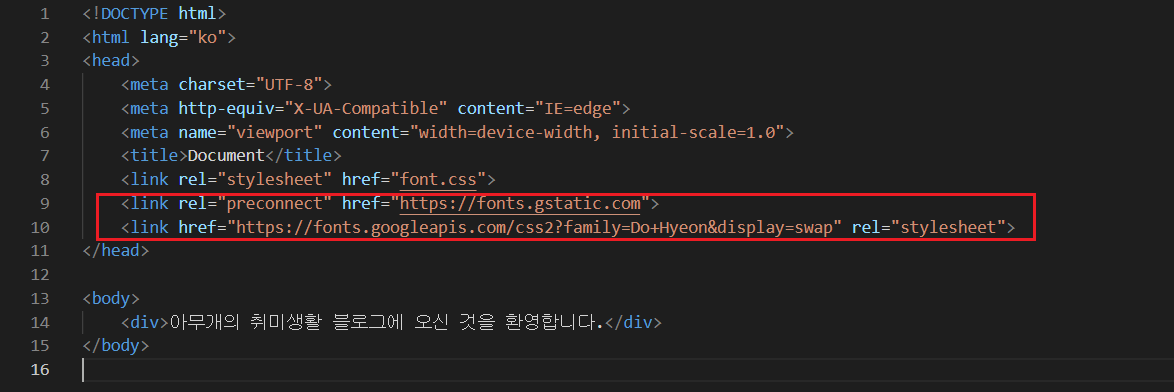
[그림 7]에서 HTML 파일 <head> 내에 [그림 4]에서 빨간색 사각에 있는 내용 중 HTML 파일에 넣어야 할 사항을 카피하여 붙여 넣기 하였습니다. ([그림 7] 빨간색 사각형으로 표시된 부분)

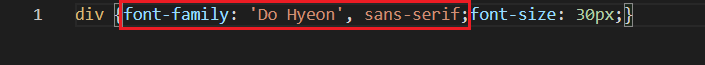
CSS 파일도 마찬가지로 [그림4]에서 빨간색 사각에 있는 내용 중 CSS 파일에 넣어야 할 사항을 카피하여 붙여 넣기 하였습니다. ([그림 8] 빨간색 사각형으로 표시된 부분)
HTML 파일을 실행하면 아래 [그림 9]와 같이 화면이 출력되는 것을 보실 수 있습니다.

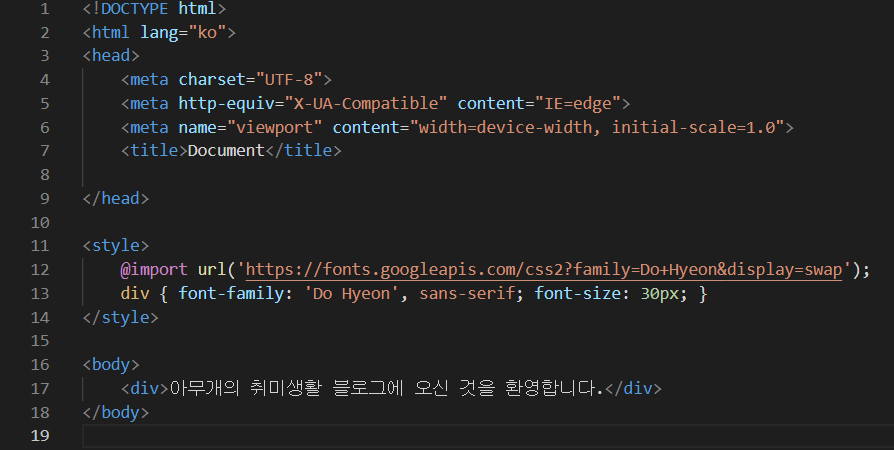
HTML 파일에 <style>을 사용하여 [그림9]와 같이 화면에 출력되도록 할 수 있습니다. <style>을 사용할 때는 [그림 4]에서 빨간색 사각에 있는 내용에서 '@import'를 클릭하여 해당 코드를 복사하여 사용합니다.

'Web Programming > HTML & CSS' 카테고리의 다른 글
| HTML 문서에 <img> 태그로 이미지 띄우기 (0) | 2021.11.25 |
|---|---|
| HTML 제목 및 문단 태그와 특수문자 입력에 대해 알아보기 (0) | 2021.11.24 |
| mediaquery (0) | 2021.04.13 |
| animation (0) | 2021.04.12 |
| transition (0) | 2021.04.06 |
 아무개의 취미생활
아무개의 취미생활


