간단한 움직임을 만드는 animation
animation은 자동으로 요소를 움직이게 하는 속성입니다.
animation 속성은 @keyframes 속성과 함께 사용됩니다.
@keyframes 속성은 요소 움직임의 처음부터 마지막까지를 정의합니다.
사용방법은 다음과 같습니다.
1. @keyframes 속성
@keyframes ani이름 {
0% {요소의 animation 시작할 때의 설정}
:
n% {전체 animation 시간중 n% 진행됐을때 실행될 내용 설정}
:
100% {요소의 animation 끝날 때의 설정}
}
2. animation 속성
animation: ani이름 시간 진행속도 지연시간 반복횟수 방향지정
ㄱ. ani이름 : @keyframes에 정의된 이름을 말합니다.
ㄴ. 시간 : @keyframes에 정의된 설정, 즉 0% ~ 100%까지 실행되는데 걸리는 시간을 말합니다.
단위는 시간의 초(s)입니다.
ㄷ. 진행속도 : 가속의 유무를 설정할 수 있습니다.
linear - 가속 없음 (등속)
ease - 가속 있음
ㄹ. 지연시간 : animation 시작전 지연되는 시간을 말합니다. 입력된 시간만큼 기다렸다가 실행됩니다.
ㅁ. 반복횟수 : animation을 몇 번 반복할 것인지 설정합니다.
ㅂ. 방향지정 : 진행방향을 설정합니다.
normal - 0%에서 100%로 반복횟수만큼 진행합니다.
alternate - 0%에서 100%로 다음은 100%에서 0%로 반복횟수만큼 진행합니다.
가령, 3회 반복일 경우 0%에서 100%로, 100%에서 0%로,
다시 0%에서 100%로 진행됩니다.
예제)
다음은 사각형 요소를 하나는 회전시키고 다른 하나는 크기가 변형되는 결과를 화면에 나타내려고 합니다.


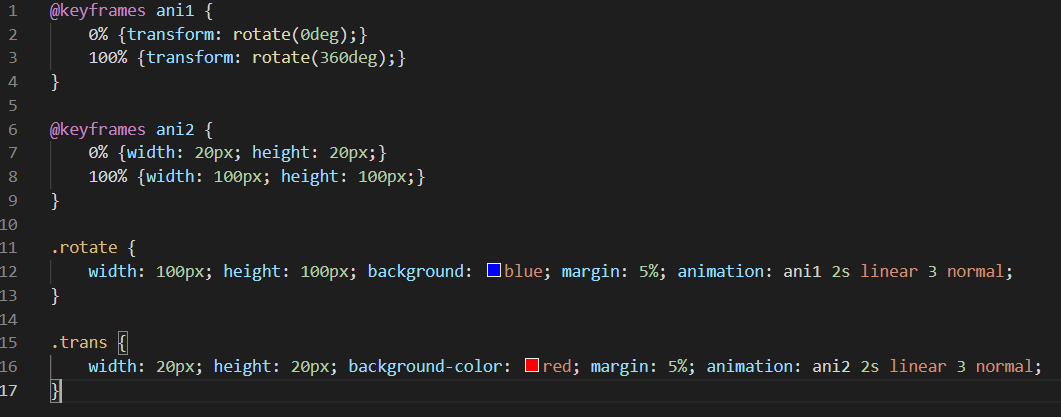
[그림2]에서 사각요소를 회전시키고자 rotate라는 클래스를 작성하여 설정하였습니다.
.rotate {
width: 100px; height: 100px; background: blue; margin: 5%; animation: ani1 2s linear 3 normal;
}
animation 부분을 보시면 우선 적용하려는 이름은 ani1이며 한번 실행되는데 2초의 시간이 걸리며 등속(linear)으로 진행됩니다. 그리고, 3회 반복되며 0%에서 100%방향으로만 진행됩니다.
ani1 이름의 @keyframes 설정 내용이 실행됩니다.
@keyframes ani1 {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
trans 클래스는 사각요소의 크기를 변화시키는 설정을 한 클래스입니다.
이 클래스는 ani2 이름의 @keyframes를 실행하도록 설정되어 있습니다.
.trans {
width: 20px; height: 20px; background-color: red; margin: 5%; animation: ani2 2s linear 3 alternate;
}
@keyframes ani2 {
0% {width: 20px; height: 20px;}
100% {width: 100px; height: 100px;}
}
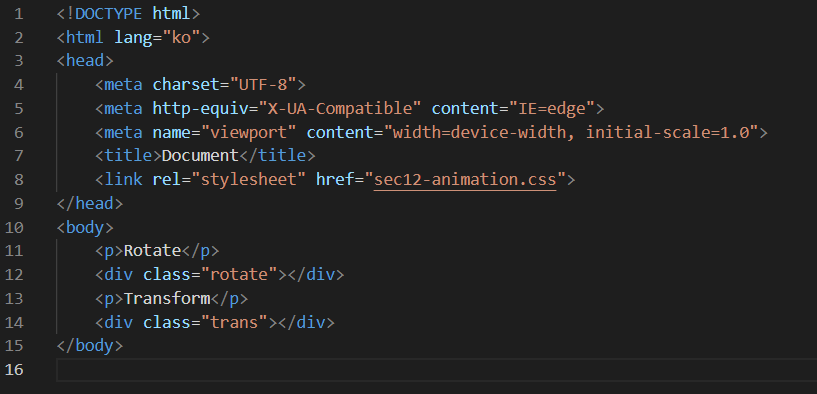
[그림1]의 HTML을 실행시키면 다음과 같은 결과를 얻을 수 있습니다.
이번에는 trans 클래스의 내용을 변경하여 속성의 변화를 확인해 보겠습니다.
animation 설정에서 시간을 5초로, 진행방향을 alternate로 변경해 보겠습니다.
.trans {
width: 20px; height: 20px; background-color: red; margin: 5%; animation: ani2 5s linear 3 alternate;
}
실행결과는 다음 동영상으로 확인하실 수 있습니다.
'Web Programming > HTML & CSS' 카테고리의 다른 글
| font - 구글 웹폰트 사이트에 올라온 폰트 사용하는 방법 (0) | 2021.04.14 |
|---|---|
| mediaquery (0) | 2021.04.13 |
| transition (0) | 2021.04.06 |
| HTML CSS - transform 2 (0) | 2021.04.03 |
| HTMLCSS - transform 1 (0) | 2021.03.31 |
 아무개의 취미생활
아무개의 취미생활



