3) Rotate
이 기능은 요소를 회전시킬 수 있습니다.
사용방법은 다음과 같습니다.
transform : rotate(회전 각도) - 평면상 회전 각도만큼 요소가 회전합니다.
transform : rotateX(회전 각도) - x축을 기준으로 요소가 회전 각도만큼 회전합니다.
transform : rotateY(회전 각도) - y축을 기준으로 요소가 회전 각도만큼 회전합니다.
예제)


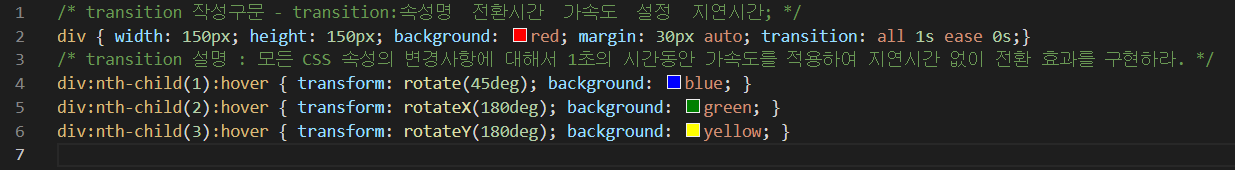
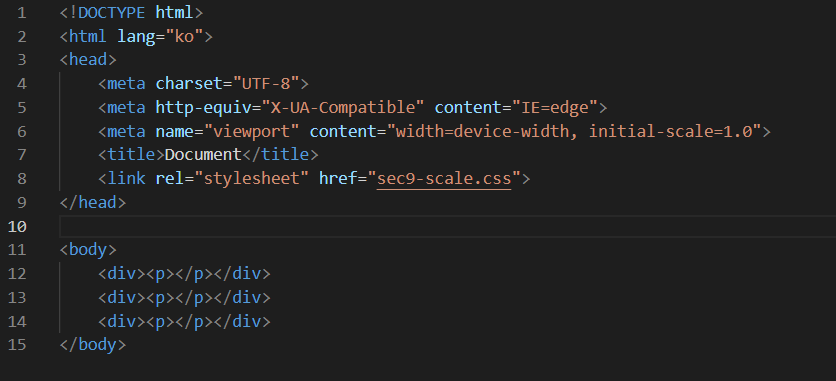
[그림1]과 [그림2]와 같이 HTML 및 CSS 파일을 작성하여 저장한 후 HTML 파일을 실행하면 다음과 같은 결과를 얻을 수 있습니다.
위 영상을 보면 맨 위 블록에 마우스 화살표가 위치하면 사각박스가 평면상에서 45도 회전하는 모습을 보실 수 있습니다.
그리고, 아래 사각박스는 가로축을 기준으로 180도 회전하는 모습을 볼 수 있으며 맨 아래 사각박스는 세로축을 기준으로 180도 회전하는 모습을 보실 수 있습니다.
참고로 회전 각도가 플러스일 때는 시계방향으로, 마이너스일 때는 반시계방향으로 회전합니다.
4) Scale
이 기능은 요소 크기를 확대/축소할때 사용합니다.
사용방법은 다음과 같습니다.
transform:scale(배율) - 요소를 가로, 세로 방향으로 배율만큼 확대/축소합니다.
transform:scaleX(배율) - 요소를 가로 방향으로 배율만큼 확대/축소합니다.
transform:scaleY(배율) - 요소를 세로 방향으로 배율만큼 확대/축소합니다.
예제)


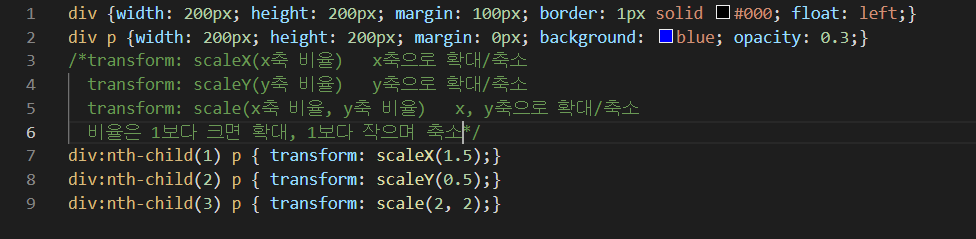
[그림3]과 [그림4]와 같이 HTML 및 CSS 파일을 작성하여 저장한 후 HTML 파일을 실행하면 다음과 같은 결과를 얻을 수 있습니다.

[그림5]에서 볼때 검은색 선으로 된 사각박스가 기존 블록 크기이며 보라색으로 색칠된 부분이 scale에 의해 크기가 변한 블록 모습입니다. 맨 왼쪽 첫번째 박스는 기존 블록(검은색 사각 박스) 크기보다 가로방향으로 1.5배 커진 모습(보라색으로 칠해진 사각박스)을 볼 수 있습니다.
가운데 박스는 세로방향으로 0.5배 즉 1/2로 축소된 모습을 볼 수 있습니다.
맨 오른쪽 박스의 경우는 가로, 세로 방향으로 2배 확대되었음을 알 수 있습니다.
'Web Programming > HTML & CSS' 카테고리의 다른 글
| animation (0) | 2021.04.12 |
|---|---|
| transition (0) | 2021.04.06 |
| HTMLCSS - transform 1 (0) | 2021.03.31 |
| gradient & box-sizing (0) | 2021.03.29 |
| HTML과 CSS란? (0) | 2021.03.29 |
 아무개의 취미생활
아무개의 취미생활



