gradient & box-sizing
[gradient]
화면을 꾸밀때 그래디언트 효과를 주고자 할때 기존에는 포토샵과 같은 그래픽 도구를 이용하여 이미지에 그래디언트 효과를 입혀서 그 이미지를 화면에 출력하는 방식을 써왔습니다. 하지만 이제 CSS3의 gradient를 이용하여 이 효과를 바로 적용시킬 수 있습니다.
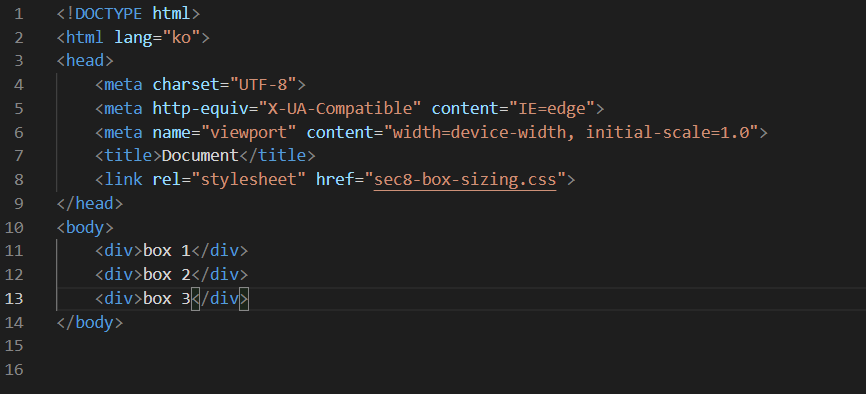
아래와 같이 HTML과 CSS 파일을 작성합니다.


[그림1]과 [그림2]와 같이 작성하여 HTML파일을 실행하면 브라우저에 다음과 같은 화면이 출력됨을 알 수 있습니다.

CSS 파일 내용을 설명하면,
div:nth-child(1) {background: linear-gradient(to right, green, lightgreen);} : 첫번째 블록에 그래디언트를 좌에 우측으로 적용하며 색상은 녹색에서 밝은 녹색으로 변하게 하라는 의미
div:nth-child(2) {background: linear-gradient(to bottom, blue, lightblue);} : 두번째 블록에 그래디언트를 위에서 아래로 적용하며 색상은 파란색에서 밝은 파란색으로 변하게 하라는 의미
div:nth-child(3) {background: linear-gradient(45deg, red, pink);} : 세번째 블록에 그래디언트를 45도 방향으로 적용하며 색상은 빨간색에서 분홍색으로 변하게 하라는 의미
div:nth-child(4) {background: radial-gradient(green, lightgreen);} : 네번째 블록에 그래디언트를 사각 중심에서 원형 모양으로 적용하며 색상은 녹색에서 밝은 녹색으로 변하게 하라는 의미
div:nth-child()는 HTML파일에서 div으로 작성된 것을 순서대로 괄호안에 숫자를 입력하여 각각의 블록을 지정할 수 있습니다.
가령, HTML에서 div로 세개를 만들었다면 div:nth-child(1)은 첫번째 블록, div:nth-child(2)은 두번째 블록, div:nth-child(3)은 세번째 블록을 지시합니다.
만약, li:nth-child()로 작성한다면 리스트의 최대 갯수까지 1부터 괄호안에 넣으면서 각 리스트들을 지정할 수 있습니다.
[box-sizing]
사용 구문 : box-sizing:border-box
기존에는 특정 블록 요소에 폭과 높이를 선정하고 해당 padding과 border 값을 주었는데 이때 선정된 폭과 높이에서 padding과 border 값을 빼서 계산하였습니다. 이런 작업의 번거로움을 해결하기 위해 CSS3에 추가된 기능입니다.
아래의 예를 보면서 알아보겠습니다.


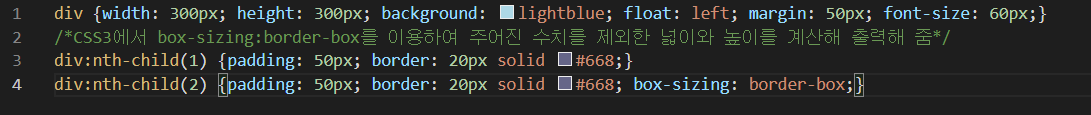
div {width: 300px; height: 300px; background: lightblue; float: left; margin: 50px; font-size: 60px;}
: 우선 CSS파일에서 블록 사이즈를 폭 300px, 높이 300px로 지정하였습니다.
div:nth-child(1) {padding: 50px; border: 20px solid #668;} : 첫번째 블록에 padding값으로 50px, border값으로 20px을 주었습니다.
div:nth-child(2) {padding: 50px; border: 20px solid #668; box-sizing: border-box;} : 두번째 블록에 padding값으로 50px, border값으로 20px을 주었습니다. 그런데, 마지막에 box-sizing: border-box; 속성을 주었습니다.
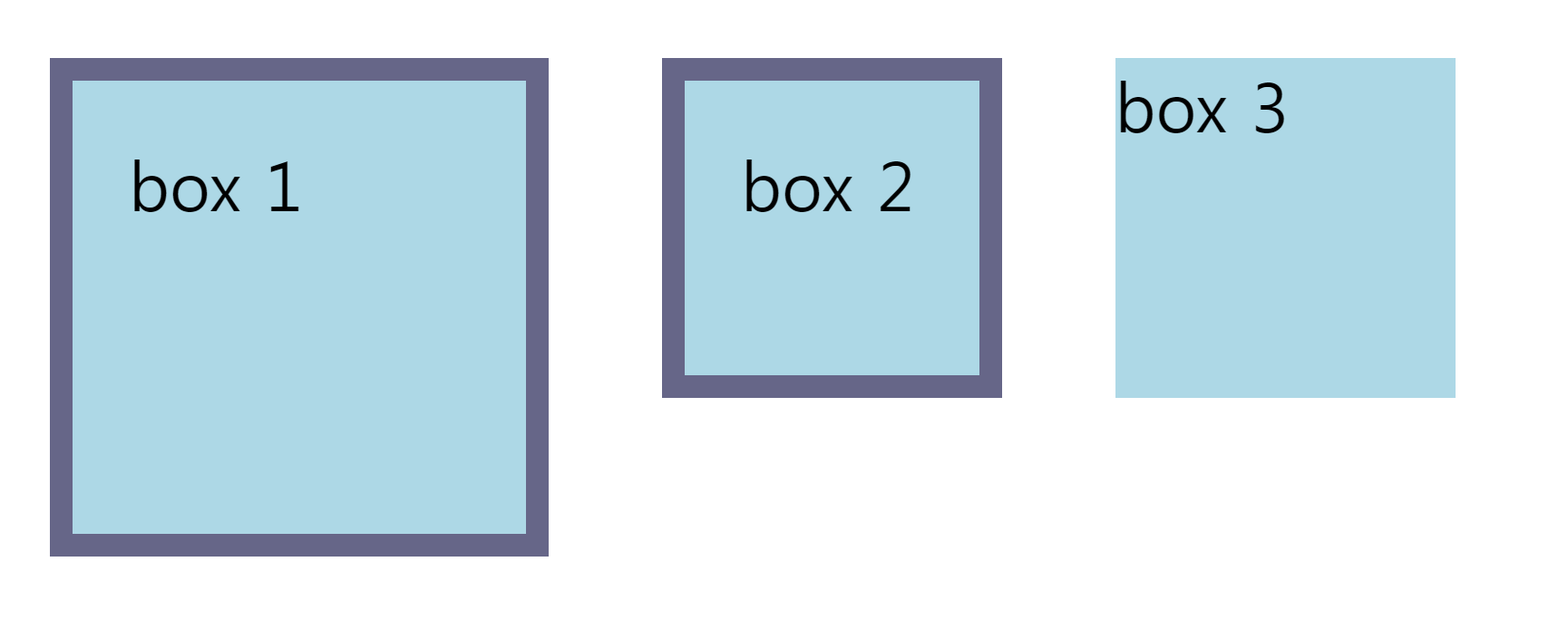
[그림4]의 HTML파일을 실행하면 [그림5]와 같이 화면에 출력됩니다.

box 3은 기본 블록 설정인 폭300px, 높이300px로 출력되었으며, box 1은 padding값 50px, border값 20px만큼 기본 블록보다 커진 것을 알 수 있습니다.
box 2는 box 1과 동일한 padding값과 border값을 주었지만 box-sizing:border-box 속성을 주었으므로 기본 블록내에서 padding과 border 값이 적용되었음을 알 수 있습니다.
'Web Programming > HTML & CSS' 카테고리의 다른 글
| animation (0) | 2021.04.12 |
|---|---|
| transition (0) | 2021.04.06 |
| HTML CSS - transform 2 (0) | 2021.04.03 |
| HTMLCSS - transform 1 (0) | 2021.03.31 |
| HTML과 CSS란? (0) | 2021.03.29 |
 아무개의 취미생활
아무개의 취미생활



